
cocoonのボックスはどうやって追加するの?

ボックスを使って、見やすい記事を作ってみたい!
上のように考えている方や、ボックスを活用できていない方がいるのではないでしょうか?
これから紹介するボックスを活用して、おしゃれな記事を書けるようになりましょう!
- ボックスの追加方法
- 全てのボックスの種類
- ボックス活用例
ボックスの追加方法
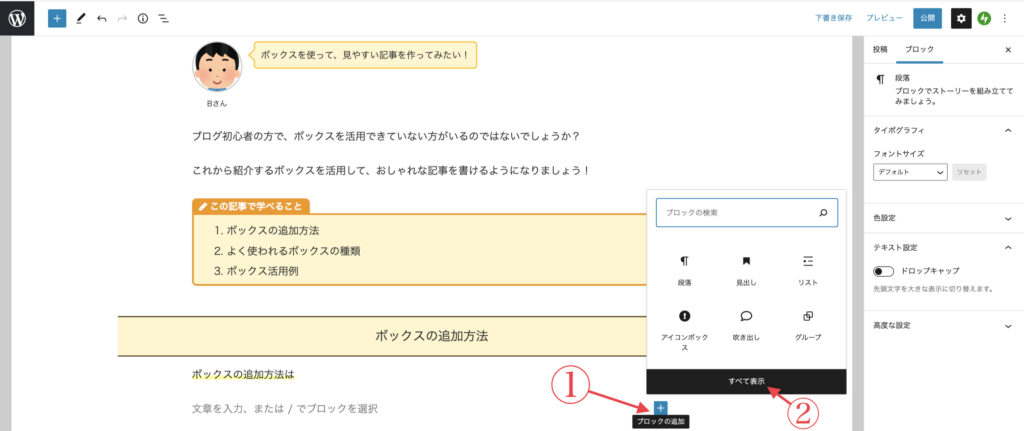
具体的にボックスの追加方法を画像で説明すると
①「ブロックの追加」ボタンを押す→②「全て表示」を選択

③左側にウィンドウが表示される

④検索欄に「ボックス」と入力して、好みのボックスを選択する

これでボックスを本文に追加することができます。
全てのボックスの種類と活用例
では全てのボックスの種類とその活用例を紹介していきます。
アイコンボックス
以下の10パターンから選ぶことができます。
ただし、デフォルトでの色変更やアイコンの変更はできません。
活用例
タブボックス
ラベルは以下の16パターンから選ぶことができ、好みの色に変更可能です。
ただし、ラベルやアイコンは変更できません。
活用例
- このように
- リストを活用することで
- ポイントなどを整理し
- 見やすくできます
案内ボックス
以下の8パターンから選ぶことができます。
ただし、デフォルトでの色変更はできません。
活用例
白紙の上で文字を記載するより、
案内ボックスを使うと、
このように見栄えが良くなります。
付箋風ボックス
以下の5パターンから選ぶことができます。
ただし、デフォルトでの色変更はできません。
活用例
見出しまでは行かずとも、表題を見やすくしたい!
そんなとき、このボックスを使うことで見やすくできます。
タブ見出しボックス
タブボックスとは異なり、ラベルの変更ができる上アイコンや色も変更可能です。
活用例
タブボックスのパターンに無いようなラベルを使用するときにオススメです
白抜きボックス
枠線や中の文字色が変更可能です。
ただし、デフォルトでの枠線の種類は変更できません。
活用例
ここの文だけ強調したい!
と思ったときに活用できます
見出しボックス
タブ見出しボックスと同様、ラベルの変更ができる上アイコンや色も変更可能です。
活用例
タブ見出しボックスの見た目が変わっただけなので、
好みで使用してください
トグルボックス
「+」ボタンを押すと隠されていたテキストが下に表示され、「ー」ボタンを押すと閉じることができます。また、文字や背景色も変更可能です。
トグルボックス
トグルボックス
トグルボックス
トグルボックス
トグルボックス
トグルボックス
活用例
トグルボックス
上記のように、コードなどの長文になるものを閉まっておくことができます。
そうすることで長文の記事を一見短く見せることができますよ。
ラベルボックス
タブ見出しボックスと同様、ラベルの変更ができる上アイコンや色も変更可能です。
ただし、文字のサイズは変更できますが、アイコンのサイズは変更できないので注意してください。
活用例
本記事のように、複数の似かよった項目をまとめることで、
見た目の良い記事にすることができます。
まとめ
以上、ボックスの追加方法から実際の活用例でした。
今後ブログを書いていく上で参考にしていただけたらと思います!
よかったら他の記事も見てみてくださいね!
以上、あきでした〜






コメント